
お役立ち アプリ開発をガントチャートで管理 O型機械系の 動けばいいだろ プログラミング
プロジェクトのスケジュールをガントチャートで作成することは多々あります。 ガントチャートを使うと、一目で所要時間が分かり、スケジュールの把握が楽になります。 しかし、このガントチャートにもデメリットや使用上の注意点は少なからずあります。 スケジュールに柔軟性がなくなってしまう 作業の順序関係(従属関係)が分からない 問題が表面化し その名の通りAngularjsを使ったガントチャートです。週末を非表示にしたり、日付などによる並び替え機能があります。 Gantt chart for Angularjs dhtmlxGantt DHTMLXの一機能として提供されています。かなり高機能で、その場でデータの編集も行えるのがポイントです。
Html ガントチャート 作り方
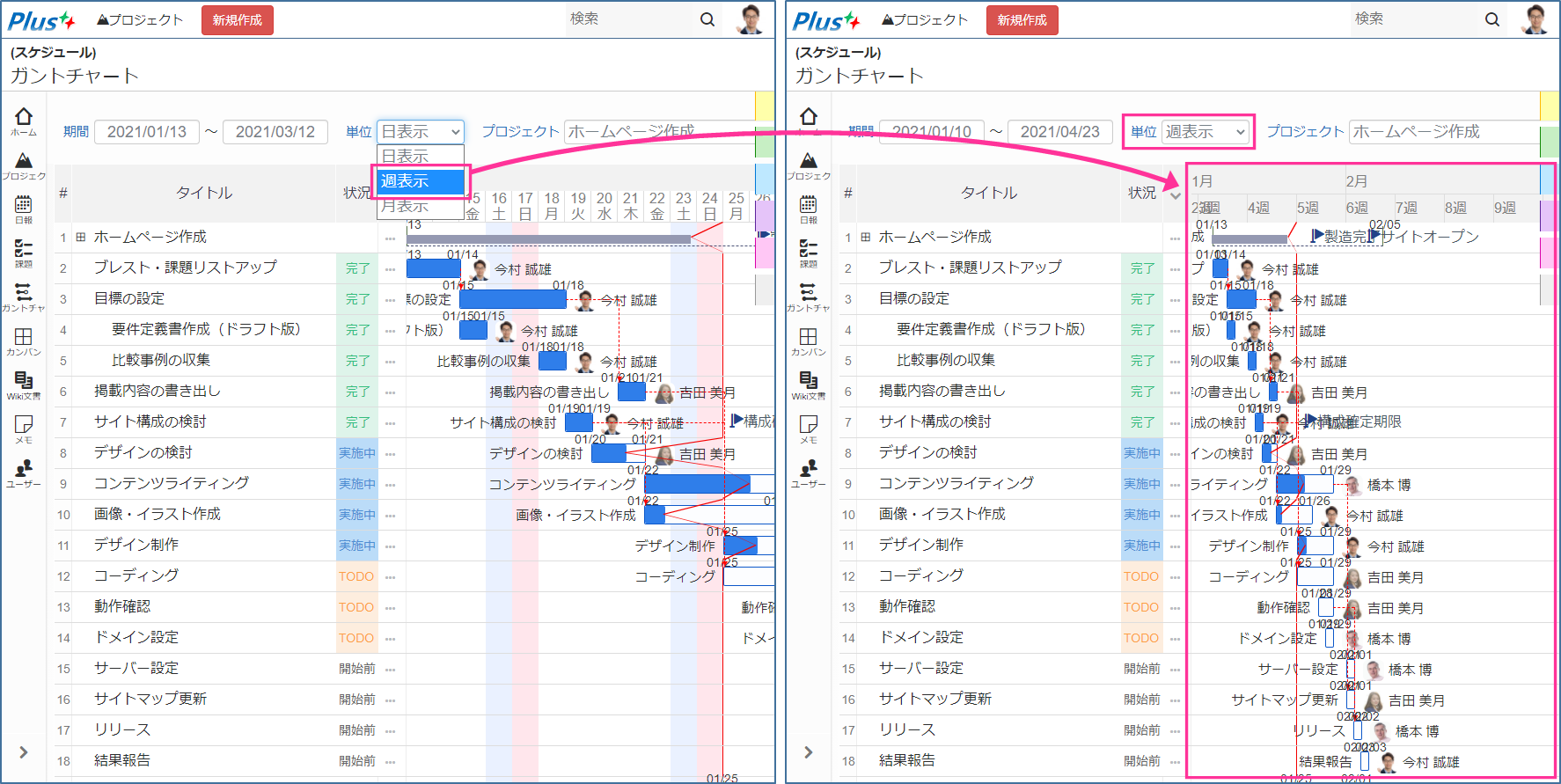
Html ガントチャート 作り方-タスクの開始/終了の予定日/実績日を入力するだけで、ガントチャートを表示、単位の変更も可能です。 開発マイルストーン http//zudajijpzourijp/km/ 開始日と日数を入力するだけで、ガントチャートが自動的に作成されます。 ガントチャートの作成手順Lychee Redmine ①WBS項目を洗い出す ②タスク担当者を割り当て ③タスクの開始日・終了日を設定 ④新規チケットの作成・更新 ⑤休業日の表示切り替え ガントチャートを作るときの3つの注意点 1ファイルが破損しないように

フリーで使えるガントチャートテンプレート一覧
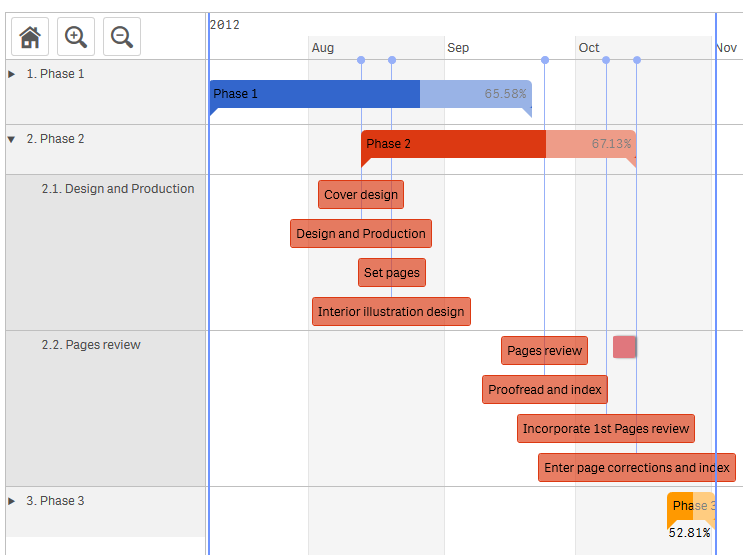
シンプル ガント チャート プロジェクトのスケジュールを作成し、このガント チャートで進捗状況を追跡しましょう。 このプロ仕様ガント チャートは、Excel スプレッドシートのリーディング デザイナーである Vertex42com が提供しています。 プロジェクトをフェーズとタスクごとに分類し、担当者、タスクの開始日と終了日、達成率を記録できます。 この Excel のガント チャートを使用すると、複雑な計画、特に複数のチームや締め切りの変更を伴う計画を作成しやすくなります。 ガント チャートは、チームが締め切りに対処しながら計画し、リソースを正しく割り当てるために役立ちます。ライトウェルのガントチャートで「いつ・誰が・何を・いつまでに」が瞬時に分かる経営を。 主な機能とAPSソリューションのご紹介 市場の変化や顧客のニーズがめまぐるしく変化する現代では、時代の変化にスピーディに対処するこ とが重要です。
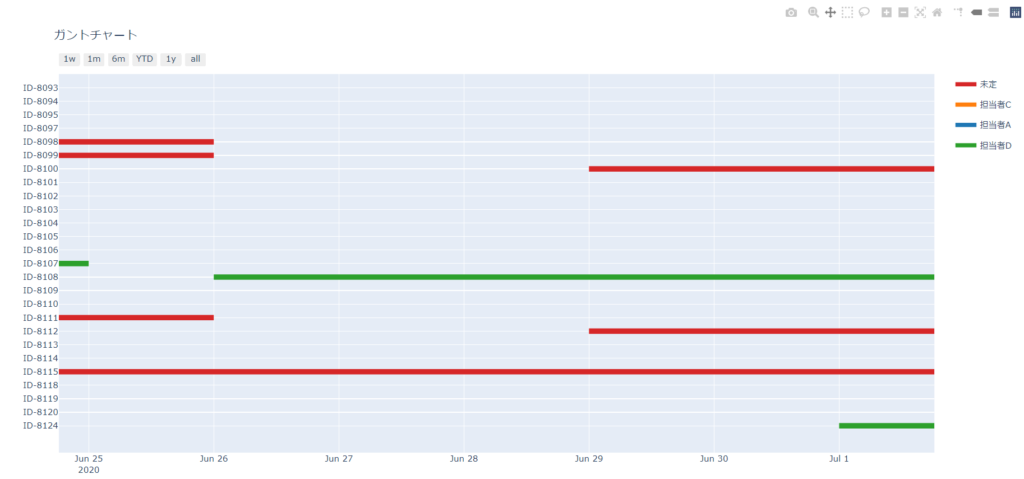
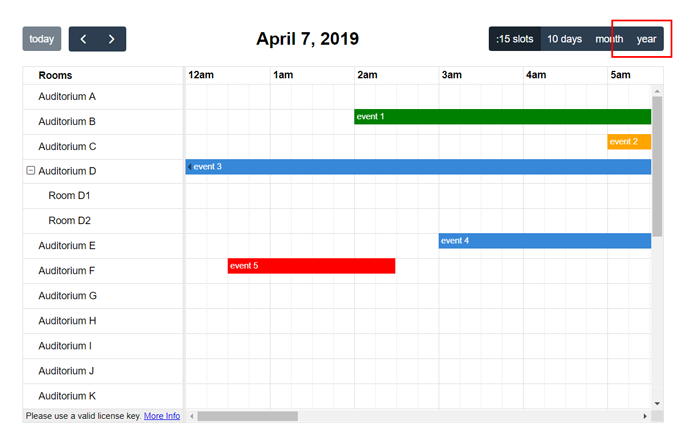
あとは項目と期間の設定を行いその情報をチャートに表示させることができれば、目的としているガントチャートを実現することができます。 項目の設定はresourcesの設定で行います。 初期設定では、timelinescalehtmlにはa~zの項目が下記のように設定されています。 resources { id 'a', title 'Auditorium A' }, { id 'b', title 'Auditorium B', eventColor 'green' }, { id 'c', title 目次 ガントチャート(Gantt charts)AnacondaのインストールとJupyter notebookの準備plotlyとplotly_expressのインストール①単純なガントチャート②グループで色分けしたガ htmlで保存すると、開いてグラフを動かすことが可能です。ガント バー マーク タイプの詳細については、ガント棒マークを参照してください。 発注日と出荷日の間の平均経過日数を表示するガント チャートを作成するには、次の手順に従います。 Sample Superstore データ ソースに接続します。
Html ガントチャート 作り方のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「Html ガントチャート 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Html ガントチャート 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html ガントチャート 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Html ガントチャート 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Html ガントチャート 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  |  |
「Html ガントチャート 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html ガントチャート 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html ガントチャート 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html ガントチャート 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  | |
「Html ガントチャート 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Html ガントチャート 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |
チャートはマークアップで管理しています。 gridcolumn 4/11;等とすれば4~11月まで設定できる仕組み。 via CSSGrid Gantt Chart ガントチャート は、1910年代に ヘンリー・ガント(Henry Gantt) によって考案されたプロジェクトの工程管理で用いられる図表のことをいいます。 単に「スケジュール表」と呼ぶこともあります。 ガントチャートでは、作業開始日・作業完了日・作業内容・担当者・マイルストーン・進捗状況などを管理していきますが、情報共有ツールの中でも 「分かりやすさ
Incoming Term: html ガントチャート, html ガントチャート 作り方, html ガントチャート javascript, html ガントチャート css, html ガントチャート 作成, html ガントチャート web, html ガントチャート ツール,




0 件のコメント:
コメントを投稿